Why not ExtJS?
Preface
This blog post is a recommendation for ExtJS, it’s the front-end framework I like very much recently. ExtJS is commercial software developed and maintained by Sencha(BTW: The commercial license is a little expensive), but they also provide a community edition under GPL. Although the community edition is usually updated slowly, but you can still use the most of the features.
But since ExtJS 4.x, looks like the developers in China use it very little, and because of that, there are not many articles about ExtJS written in Chinese. I guess maybe the commercial license is more expensive, or they don’t have official API documents in Chinese, and maybe it’s not suitable for the to-C application. The China internet companies do not pay much attention to B-end customers – because they can’t get huge internet traffic and profits like they’re doing in to-C business.
So why I’m using ExtJS, not Angular/React/Vue
The design
At first, there are so many UI-Framework based on Angular/React/Vue because they didn’t provide official design bound in the framework, for example like AntDesign / MaterialUI / ElementUI / IViewm, etc, their design concept is seriously homogenized. But in the To-B applications, I don’t think their design language direction is practical, filled with a lot of white space, huge margins, paddings, fancy but useless effects, etc.
BTW, many front-end frameworks are affected by ExtJS.
The development
In so many front-end frameworks, I think Angular(actually I haven’t built any formal application via Angular) and ExtJS is mostly like back-end language/framework on development, especially ExtJS is more friendly for back-end engineers. It’s a better way to organize your code in engineering, this can reduce some learning costs and improve the quality of the project.
The documents
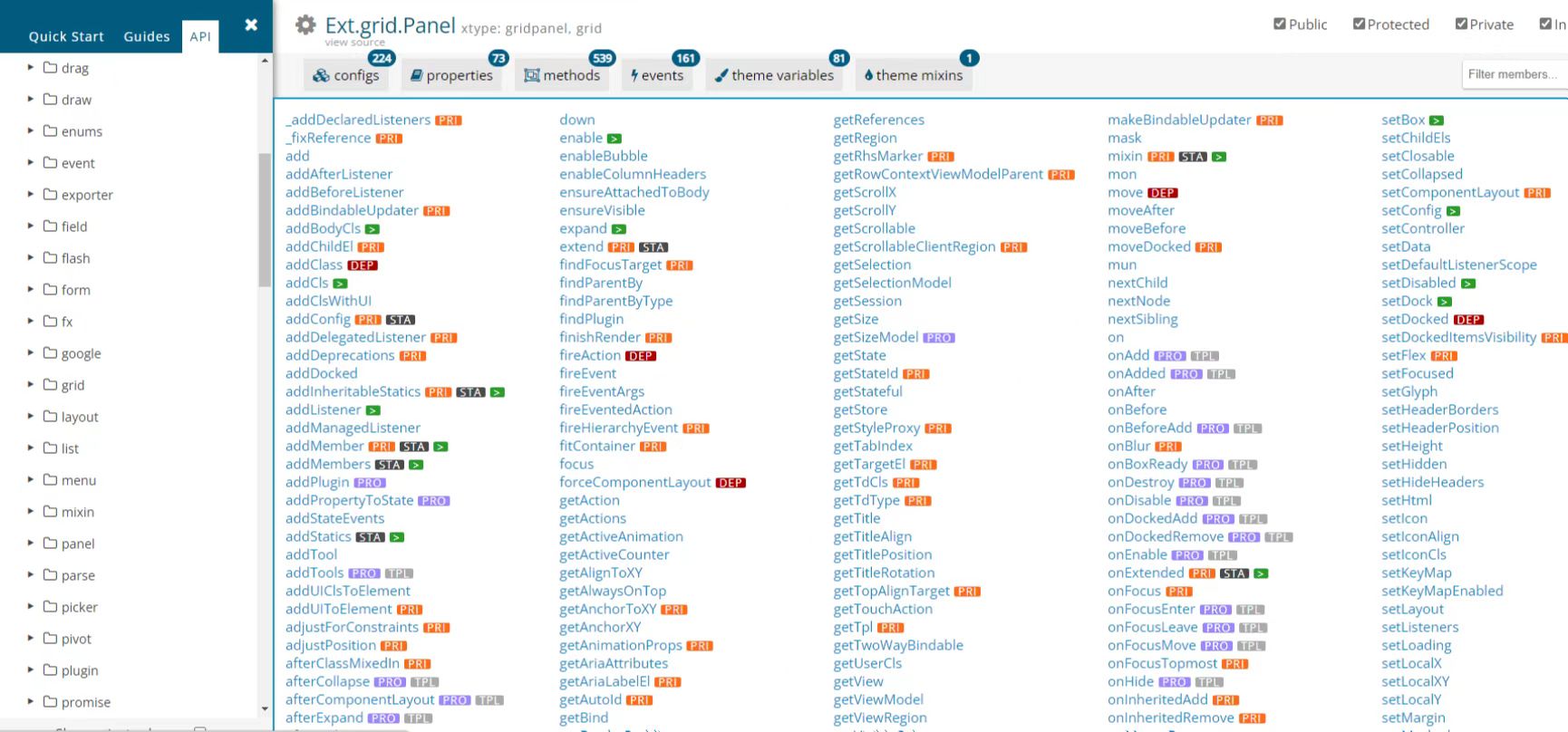
ExtJS provides a very friendly and detailed API document, all configurations, properties, methods, and events are so clear. The document’s style and content are highly unified because every component is made by Sencha Team themselves.
Other
And, we need to talk about other frameworks, I have a big prejudice against Angular because of AngularJS, maybe not so many people remember that framework named AngularJS. Yes, it’s AngularJS not Angular. AngularJS can be regarded as the predecessor of Angular, the coolest framework before Vue/React. I have built an open-source project named ONES with AngularJS to build its front-end, AngularJS show me a new different front-end world! BUT, Google gave it up, that’s one of the reasons why I don’t maintain it anymore, it broke my heart!
Maybe my level is not good enough on Vue, it didn’t do very well in one of my medium-sized projects built via Vue + ElementUI. As for React, I don’t like the JSX style may be the only reason that I never use it.
Share a project built via ExtJS
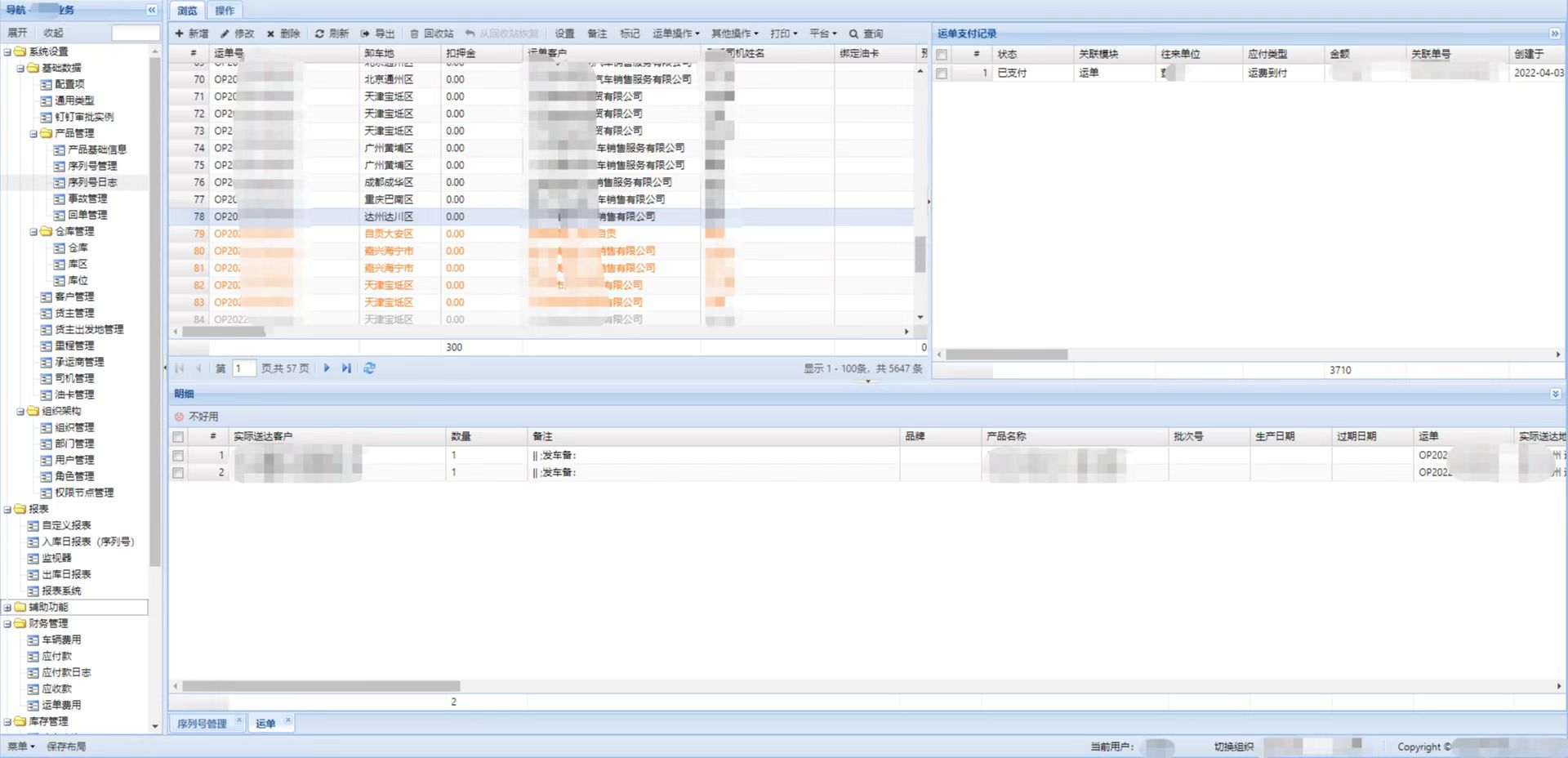
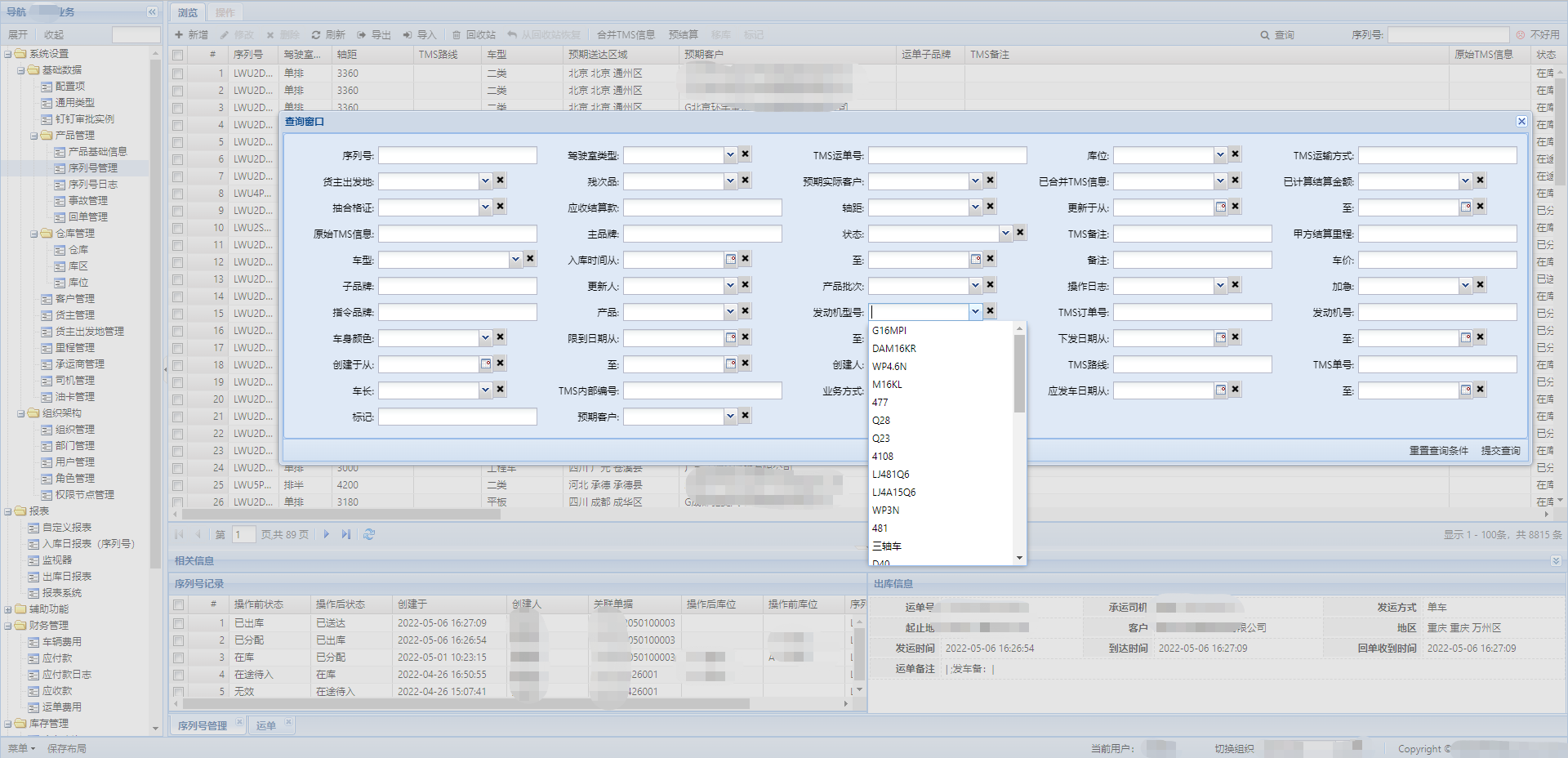
I developed a typical internal project for my company using ExtJS/ Electron / Vue etc for the front-end. It used ExtJS’s classic toolkit to build desktop applications. I usually like to build some general-view in the projects like this, for example, Form/Grid/Bill/DetailView/QueryWindow widgets, etc, this can significantly reduce similar codes, they worked very well because of ExtJS’s Class and Mixins mechanism. You don’t need to write so many codes, just define your Entity / VO in the backend, the application will provide DataStructure to use for the frontend and anywhere, it will use different widgets belonging to the different field types, and you can customize them too. I built a code-generator via Python, so you can build a full functional module containing CURD operation and almost write nothing.
Absolutely, there’s a general controller in the backend to handle the REST requests, just define the properties in Entity / DTO / VO, not even DTO / VO if you don’t need it. The JPA will handle the migration of the database, CommonRestHandler will handle CRUD/import and export/check permission, etc, all common things.
I think it’s the best way when you are programming, it helps to reduce most of the similar codes. A new layer of abstract ha.
Share some screenshots


Share some codes
1 | Ext.define('yas.lib.base.Grid', { |
The end
if you’re programming an application for internal use, an open-source project, or your company can handle the commercial license costs, and you focus on practicability not fancy, I think ExtJS is a good choice, especially for a full-stack web developer, you can try it. and if you have any questions, you’re so welcome to talk to me!
Still that saying:
All the languages, frameworks, and design patterns are tools to support your business, so choose the most suitable one.
Related resources
- ExtJS is currently upgraded to the 7.x version, the community version now provides npm package too, it’s more simple now.
- if you need the GPL version of ExtJS, please follow this to get community edition of ExtJS or unofficial version from GitHub
- if you’re using ExtJS 6.x-CE, maybe try npm i extjs-gpl
- and here are the ExtJS official documents, although you can get an offline version too.
That’s it, hope everything goes well!